
Customer accounts are an important part of any storefront. They allow customers to view their past orders, manage their personal information, save their favorite products, and even tailor their shopping experiences based on their preferences and shopping habits
In the past, Shopify has provided management access of customer accounts through our Storefront API. This enabled headless storefronts to authenticate customers using a password, and expose very basic information like addresses and orders.
Today, we’re excited to introduce a more advanced solution with our new Customer Account API. This new API takes customer account management to the next level, offering improved data consistency, a more developer-friendly interface for authentication, and paving the way for enhanced features like returns, subscriptions and B2B in the future. It’s designed with a deep understanding of the needs of both developers and end-users, providing a seamless and efficient way to handle customer accounts. We believe that our Customer Account API is not just an upgrade, but a significant step forward in managing customer accounts on a headless storefront. We’re confident that you’ll find it to be a superior tool for creating personalized and engaging customer experiences.
This release is part of a dev preview, meaning you can start experimenting with the API today. We plan to make adjustments based on the feedback from our developer community. We recommend using this API in your development storefronts for now, and suggest waiting for GA release before using it in production.
What is the Customer Account API?
The Customer Account API is a robust GraphQL API, specifically designed for the self-management of customer data. It introduces a brand new customer authentication system, and our aim is to progressively incorporate more of Shopify's core features within it, all scoped to an individual customer.
Although we're publicly launching it now, it's worth noting that the API has been successfully operating in production for over a year and a half. It has been the driving force behind the B2B features, and since the beginning of this year, it has been powering the new customer accounts experience. We're excited to open it up to developers to help create amazing custom experiences – now accessible via both Hydrogen and Headless channels. We made the decision to release it as unstable as we want to focus on the ease of use of the API, so we’ll revamp some parts of the schema based on feedback from our developer community.
Let’s explore two of the major benefits of using the Customer Account API: passwordless login and authentication built on industry standards.
Passwordless login: a better approach to authentication
Passwordless login offers several advantages over traditional password-based authentication:
- Enhanced security: by eliminating the use of passwords, it removes the risk of password breaches. It also prevents the situation where users reusing their passwords across multiple sites, and protects against attackers guessing or stealing passwords.
- Improved user experience: removes the challenge of remembering numerous complex passwords and making it easier for users to access their accounts, whether they have one or not. All of this leads to a simpler login process.
- Reduced support costs: significantly reduces the number of support requests related to forgotten passwords, saving merchants time and resources.
- Increased conversion rates: the ease and simplicity of passwordless login can lead to higher conversion rates, as users are more likely to sign up and continue using a service that doesn't require them to remember another password.
- Prevention of phishing attacks: since there are no passwords to be phished, users are less likely to fall victim to phishing attacks.
We've received very positive feedback on using passwordless login in our new customer accounts headed experience and we want to extend this to headless storefronts.
How OAuth2 enhances passwordless login
Passwordless login is based on OAuth2, the industry-standard protocol for authorization. Using this standard brings several significant advantages:
- Security: provides a secure and reliable environment for data access and manipulation by using access tokens rather than credentials, minimizing the risk of exposing sensitive user data.
- Scalability: designed to support applications of all sizes, from small applications to large-scale headless storefronts, it will be able to grow with the merchant's user base.
- Interoperability: used by many large-scale digital platforms, including Google, Facebook, and Twitter, it ensures compatibility and easy integration with various platforms and services.
- Integrated user experience: allows developers to create applications that can interact with other services seamlessly, providing customers with a more integrated and convenient experience.
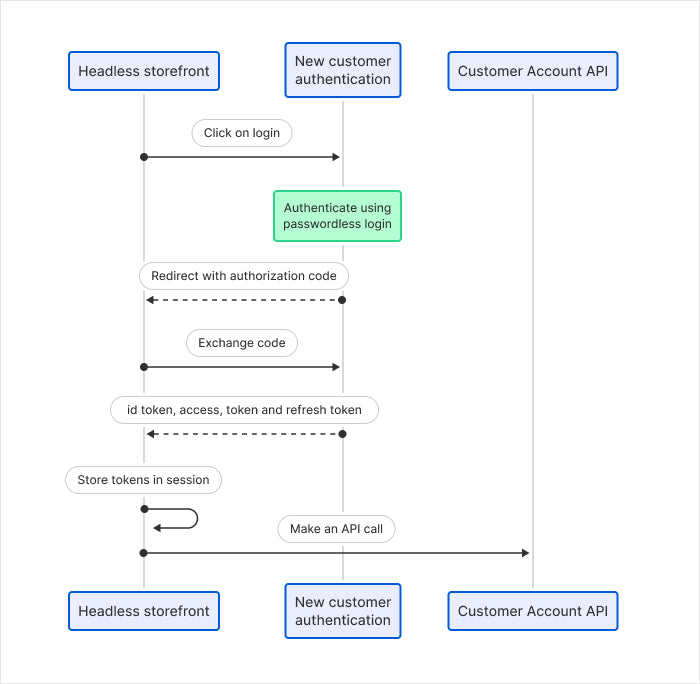
To authenticate a customer, a developer needs to redirect them to our hosted login experience using the Authorization Code Grant. This abstracts the authentication process from the headless storefront, which receives an access token once the authentication process is complete. With that token, developers can start making calls to the Customer Account API. Here’s what it looks like from the context of the headless storefront:

This approach simplifies the implementation process for developers. Instead of spending time implementing various authentication-adjacent features like password reset, email validation, signup flow, etc., developers can focus on the core of the storefront experience: selling products. OAuth2 abstracts the complexities of the login away and developers can leverage existing OAuth2 client libraries that exist for just about any programming language and framework out there.
Just look at how simpler the experience of authenticating a customer becomes:

Since the login page is hosted by us, customers enjoy the convenience of a single authentication throughout their entire journey, irrespective of the number of applications they interact with. This benefit extends across multiple platforms - whether they're navigating through headless storefront(s), the Online Store, checkout, or various other apps, customers will only need to authenticate once. This streamlined process significantly enhances the user experience, making navigation smoother and more efficient.
The use of OAuth2 in passwordless login not only enhances security but also improves scalability, interoperability, and simplicity, making it an excellent choice for modern storefronts.
How does it compare to the Storefront API?
The Storefront API enables developers to view products and collections, add products to a cart, and check out. In contrast, the Customer Account API provides information about customers, and allows for actions based on that data.
The existing customer queries and mutations in the Storefront API will continue to function, providing access to the classic customer account features.
The Customer Account API offers access to new customer account features, including passwordless login, single sign-on with checkout, and API access to personal information, orders, drafts, payments, fulfillment, discounts, refunds, and metafields (shop, order, customer).
Note that both authentication systems can’t be used together: it's not possible to access the Customer Account API using an access token generated by customerAccessTokenCreate, and it's not possible to access the customer part of the Storefront API using an access token generated by our new customer authentication. New customer accounts is not an incremental change over classic, but rather a re-imagination of what it should be. This means we had to make breaking changes at a foundational level, starting with the authentication itself.
In the future, we plan to enhance the integration between the Storefront API and the new customer authentication system. Specifically, we aim to enable some of the queries and mutations in the Storefront API to work with the new customer authentication, primarily focusing on the cart buyer identity and B2B use cases. However, these enhancements will not extend to customer account management. The Customer Account API will continue to be the primary tool for new storefronts to manage customer accounts, offering a dedicated and robust solution for this purpose.
Use cases
Seamless authentication with single sign-on for headless storefront and checkout
The most significant pain point of developing a headless storefront on Shopify is the inability to keep the customer authenticated as they navigate from a headless storefront to checkout. While Plus merchants have had the ability to work around this issue using Multipass (our solution for 3rd party authentication), developers without access to Plus have been left without a viable solution. This creates a disjointed experience for customers and a hurdle for developers aiming to provide a seamless shopping experience. Recognizing this, we've been committed to finding a solution that is accessible to all developers, regardless of their plan or resources.
We’re thrilled to announce that as of today, we’re introducing single sign-on as a native feature for new customer accounts. To use it, you’ll need to enable new customer accounts in your store. With this feature, all merchants, regardless of their plan, will be able to maintain the authenticated state of their customers as they navigate to checkout. This major improvement will streamline the shopping experience for customers and make the development process more efficient for developers.
Here’s a code sample of a headless storefront built with Hydrogen. This is the cart page, which links to checkout using the new single sign-on feature.
For more details and guidance on how to use this feature, see our Customer Account API docs.
Looking ahead, we plan to further simplify the process by abstracting the query parameter when you obtain the URL from the cart in the Storefront API, provided it's done in the context of an authenticated customer.
Leverage metafields to personalize the customer experience
Metafields are a powerful tool for customizing the Shopify platform experience to your specific needs. You can store any kind of information on many of Shopify’s primitives like Customer, Order, or Shop. Using the Customer Account API, you can retrieve those to build features that rely on custom data not supported natively on Shopify, eliminating the need for your own database. What’s more, other parts of the Shopify platform like Shopify Functions and the Admin API can also access them, making it the perfect solution for your headless storefront.
In the following code sample, we’ve built a customer preference page using Hydrogen to show the customer’s previously set preferences stored in a metafield. That metafield is linked to the customer record in this case.
Building an order history page
Customers expect to see their recent order history in their account. This feature is crucial for all customers, whether they are first-time buyers or loyal customers placing orders on a weekly basis. It provides them with a comprehensive view of their previous purchases, allowing them to check the status of their recent orders, reorder their favorite items, and track their spending.
Building this feature into your headless storefront can easily be done with the Customer Account API. This API provides the necessary endpoints to retrieve a customer's order history, including details about each order such as the items purchased, the order date, and the total amount spent.
By leveraging the Customer Account API, you can create a personalized and user-friendly order history page that meets your customers' expectations and enhances their shopping experience. This is just one of the many ways the Customer Account API can be used to build a more engaging and efficient storefront.
In this last example, we’ve built an order history page using Hydrogen to show the customers’ recent orders.
Roadmap
Building a new API is a monumental task, but for us at Shopify, this is just the beginning. With the public release of the Customer Account API, we are already planning to introduce more features such as returns, subscriptions, and full B2B support. These additions will empower you to build entirely custom experiences in your storefront, enhancing user engagement and satisfaction.
We are also focusing on improving the integration between the Customer Account API and the Storefront API. We plan to enable the Storefront API to accept the access token generated through the new customer authentication system. This enhancement will unlock two significant use cases:
- Developers will be able to associate the identity of a customer with a cart. This will automatically trigger the checkout single sign-on flow, streamlining the checkout process and improving the overall shopping experience by default. A faster checkout improves conversion rates.
- For the first time, developers will gain access to B2B contextualized pricing. This will enable merchants to build a headless experience for B2B customers, providing them with a more personalized and efficient shopping experience.
Last but not least, we're developing a Hydrogen abstraction to further simplify the developer experience, based on this example. This enhancement will enable you to kickstart your projects swiftly, going from zero to a functional "Hello World" in just a matter of minutes. Our aim is to allow you to focus more on building your unique storefront and less on the intricacies of integration.
We are excited about these upcoming enhancements and look forward to seeing how you leverage them to create unique and engaging storefront experiences. We invite you to try out the new Customer Account API and share your feedback with us. Your comments will help us continue to improve your experience. For more information and resources, visit our Customer Account API documentation. Stay tuned for more updates and feel free to reach out to us on the ShopifyDev discord channel!

